dis & dat
Rye Terrell
September 21, 2016
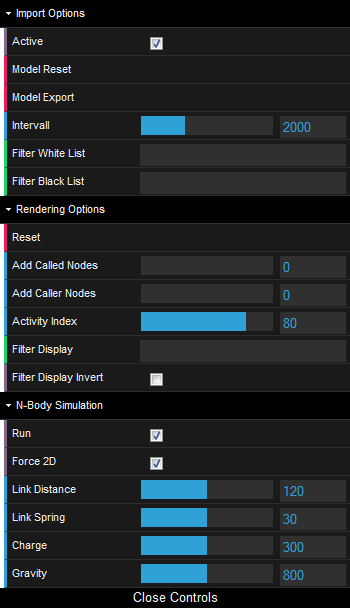
If you haven’t used dat.gui, you should - it’s awesome! You can quickly and easily create controls for your demos etc. that look like this:

I love dat.gui, and I have used it in a ton of projects. Sometimes, though, I want to style it or add a new control in a jiffy. For that, I’ve created dis-gui. It’s a React-based, styleable, extensible, more-or-less-clone of dat.gui with all the same controls along with an RGB gradient control. I’ll be adding a tutorial for how to create your own controls in the future, but for now you can take a look at the text control to get an idea of how it works.
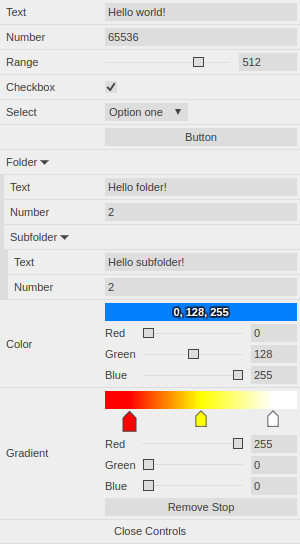
Here’s a kitchen sink example:
<dg.GUI>
<dg.Text label='Text' value='Hello world!'/>
<dg.Number label='Number' value={65536}/>
<dg.Number label='Range' value={512} min={-1024} max={1024} step={64}/>
<dg.Checkbox label='Checkbox' checked={true}/>
<dg.Select label='Select' options={['Option one', 'Option two', 'Option three']}/>
<dg.Button label='Button'/>
<dg.Folder label='Folder' expanded={true}>
<dg.Text label='Text' value='Hello folder!'/>
<dg.Number label='Number' value={2}/>
<dg.Folder label='Subfolder' expanded={true}>
<dg.Text label='Text' value='Hello subfolder!'/>
<dg.Number label='Number' value={2}/>
</dg.Folder>
</dg.Folder>
<dg.Color label='Color' expanded={true} red={0} green={128} blue={255}/>
<dg.Gradient label='Gradient' expanded={true}/>
</dg.GUI>

And an example demonstrating an alternative theme:
<dg.GUI style={{
backgroundColor: '#EEE',
lowlight: '#DDD',
highlight: '#444',
separator: '1px solid #DDD',
label: {
fontColor: '#444',
fontWeight: 'normal'
}
}}>

Try dis-gui out live in the demo below: